
Function 요소로 변환하는 단계
1. 클래스를 함수로 변경


2. 렌더링 방법 제거
render 메소드를 제거한뒤 return를 포함해서 &이후의 모든 항목을 유지합니다.


3. 모든 메소드를 함수형으로 변환
클래스 메소드와 함수형 메소드는 일치하지않기때문에 변경을 해줘야한다.


4. this 함수를 제거한다.
클래스의 this 는 함수형 컴포넌트에서 사용되지않는다. 그래서 제거를 해야한다.


5. 생성자를 제거한다.

5-1 useState 를 사용한다.

5-2 이벤트 핸들러 바인딩 제거한다.

6. this.setState 재배치
this.setState는 함수 구성요소에 더이상 존재하지않습니다.
대신 각 setState호을 관련 상태 변수 setter로 교체해야한다.


7.상태 업데이트의 부작용에 대한 useEffect 사용
this.setState가 상태가 업데이트된 후 실행되는 콜백을 지정해줬었는데
함수형에서는 useState가 아닌 useEffect를 사용한다.


8. 라이프 사이클 메서드를 Hook으로 바꾼다
8 -1 ComponentDidMount
componentDidMount 메서드를 사용하는 대신 빈 종속성 배열과 함께 useEffect Hook를 사용한다.

8 - 2 ComponentWillUnmount
구성요소가 React 트리에서 제거되기전에 정리를 수행하기 위해 componentWillUnmount메서드를 사용하는 대신
빈 종속성 배열을 사용하여 useEffect Hook에서 함수를 반환한다,

8 - 3 ComponentDidUpdate
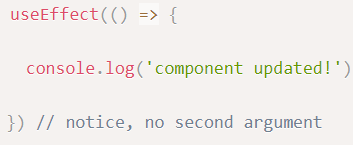
useEffect의 두번째 인수로 아무것도 전달하지않으면 구성요소가 업데이트 될때마다 트리거 된다.

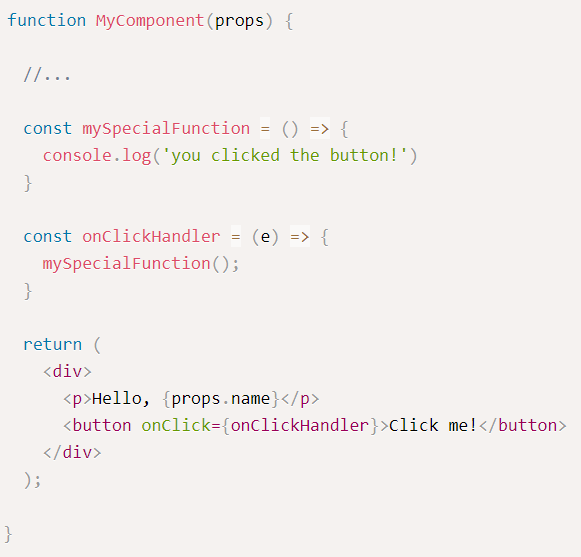
함수로 변경된 예시


예 2 - useEffect


반응형
'React.js' 카테고리의 다른 글
| 클론코딩 - 영화 평점 웹서비스 (1) (0) | 2023.02.18 |
|---|---|
| UseEffect()에 대해서 (0) | 2023.02.03 |
| Axios,Fetch 개념정리 (0) | 2022.11.22 |
| 리액트 기본지식 정보 (2) - 프로퍼티(Props) (0) | 2022.11.08 |
| 리액트 기본지식 정보 (1) 컴포넌트 Component (0) | 2022.11.08 |


